Ziel dieser Webseite
Auf dieser Landingpage sind alle möglichen Drupal-Module abgebildet mit deren empfohlenden Verwendungszweck.
Module

Text auf zwei Spalten (Two column text)
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Map
Conversion widgets
Infobox
Bild-Text Kombination auf zwei Spalten
Two column Text + Image text Café au lait, roast fair trade est, affogato chicory carajillo turkish qui variety. Latte irish affogato as saucer flavour as affogato. Brewed, frappuccino rich irish ristretto caramelization, beans caramelization shop white extraction. Ristretto barista americano cortado that, whipped cup percolator qui bar breve whipped.
Filter, espresso, spoon, decaffeinated sugar and cream seasonal aftertaste. Cortado americano, extraction barista flavour so siphon. Crema sugar crema at acerbic, half and half, as café au lait cappuccino chicory saucer. Ristretto, in latte carajillo strong frappuccino mocha.

Testimonial Bild – mit Verlinkung
Testimonial Bild – ohne Verlinkung
Logo Bar - es sind bis zu 9 Logos möglich.
Titel - auf weissem Hintergrund
Bei folgenden Modulen kann ein weisser Hintergrund gewählt werden:
- Titel
- Text
- Team-Liste
- Item-Liste
- Block-Teaser
Teaser-Module 3-er Pack
Teaser Module machen Sinn, möchte man auf Unterseiten prominent linken. Man kann wahlweise nur den Bild-Teaser verwenden oder nur zwei Text-Teaser.
Testimonial Galerie
Item-List
Für die Item-List kann ein Bild oder vorgegebenes Icon pro Item verwendet werden (siehe Beispiel "Couvert"). Icons werden in der Bilddatenbank unter dem Namen "ico..." gefunden.
Titel
Titel-Modul
Titel (oder Überschriften) werden mit einem "H" (=Heading) Tag versehen (h1, h2...), dies zeichnet ihre Relevanz oder Wichtigkeit aus. Leser und Suchmaschine finden sich durch diese Strukturierung besser im Text zurecht.
Das ist ein h2 Titel (Überschrift 2)
Das ist ein h3 Titel (Überschrift 3)
Das ist ein h4 Titel (Überschrift 4)
Das ist ein Paragraph Titel (Paragraph)
Text-Modul
Es gibt verschiedene Formatierungsmöglichkeiten mit dem "Text-Modul":
Normal: Ein Herzkreislaufstillstand endet ohne Hilfe tödlich. Jeder kann Leben retten.
Fett: Ein Herzkreislaufstillstand endet ohne Hilfe tödlich. Jeder kann Leben retten.
Kursiv: Ein Herzkreislaufstillstand endet ohne Hilfe tödlich. Jeder kann Leben retten.
Man kann innerhalb des Text-Moduls Inhalte mittels Punkte-Aufzählung gliedern:
- Text 1
- Text 2
- Text 3
Oder mittels Aufzählung:
- Text 1
- Text 2
- Text 3
Mittels Shift-Taste kann man den Absatz unterdrücken, möchte man Textteile nahe beieinander halten. z. B.:
ohne Shift-Taste, einfach Enter:
SIRMED
Schweizer Institut für Rettungsmedizin AG
mit Shift-Taste:
SIRMED
Schweizer Institut für Rettungsmedizin AG
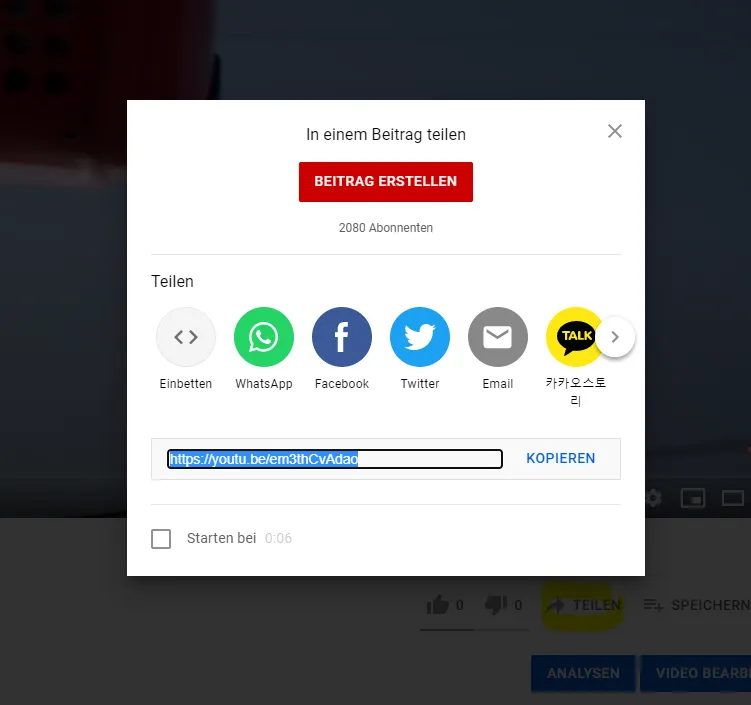
Video
Videos können via Vimeo oder YouTube eingebettet werden.
Wichtig: Bei allen Videolinks die Haupt-URL von YouTube verwenden und den Zusatz
?enablejsapi=1
hinzufügen.

Bild
Bildgrössen
Generelle Standard-Bildgrösse: 1030 x 700 für
- Bild (für alle gleich: klein, mittel, gross)
- Galerie (Höhe auch variabel möglich)
- Blog-Teaser Element
- Bild-Teaser
- Bild-Paar
- Testimonial-Gallery
- Events
Slider-Module 1st Level
1920 x 1080
Header Image 2nd Level
1800 x 474 Pixel (mit Sidebar)
2160 x 474 Pixel (ohne Sidebar)
Akkordeon / HSS Block Teaser
600 x 500 Pixel

Das ist eine Bildlegende. Es gibt verschiedene Bild-Grössen: Klein, mittel, gross. Das ist ein kleines Bild. Standard-Grösse verwenden von 1030 x 700 Pixel.
Block Teaser - three in a row
Bildgrösse: Breite mind 400, Höhe variabel (alle eingesetzten Bilder gleich hoch).
Block Teaser normal
Floating Quote
«Und nie vergessen: Du kannst Leben retten!»
Akkordeons
Galerie
Orthotec galerie
- Marke
Brand
- Umbau
Modification
- Preis
Price CHF
- 1. Inverkehrssetzung
1st Circulation
- Jahr
Jahr
- Km
Km km
- Farbe
Farbe
- Innen
Inside
- Hubraum
Capacity cm3
- PS
Ps
- Neupreis
Price new CHF
- Sonderausstattung
Additional equipment
- Zubehör
Optionen
- Kontakt
Kontakt
- Telefon
Phone
- Mobil
Mobile
- Fax
Fax
- Veröffentlicht
Published
Bildpaar


Link Liste
Download-List
Tabelle
- Montag
8.00 Uhr
- Dienstag
9.00 Uhr
Donation widget
RaiseNow form
Iframes (Andere Webseiten einbetten)
Anchortag
Mit einem Anchortag verlinkt man auf einen bestimtmen Teil auf einer Website. Klick hier und du jumpst auf das Video oben.
Es gibt drei Möglichkeiten, einen Anchor zu setzen:
- Ganze URL: https://www.paraplegie.ch/de/uebersicht-moeglichkeiten-drupal-module/#video1
- Nur Pfad ohne Domain: /de/uebersicht-moeglichkeiten-drupal-module/#video1
- Nur Anchor: #video1
Call to Action
Ein schönes Element zum Auffordern. Es gibt viele Formatierungsoptionen.
Custom HTML (ConvertFlow)
Custom HTML
Webform
Search Views
Es wurden keine den Filtern entsprechenden Ärzte gefunden.
Es wurden keine den Filteroptionen entsprechenden Firmen gefunden.
Es wurden keine den Filteroptionen entsprechenden Firmen gefunden.
Es gibt keine medizinischen Angebote, die Ihren Filtern entsprechen.









